디자이너가 개발자와 협업하기 위해 알아야 하는 것들 (Oh! Design Day 2nd)
2023/10/11 | 5 mins-
Rani (Brand Design)
-
개발자, 기획자와 협업하는 디자이너
다양한 부서와 협업하고 계신 분
B2B, AI 회사의 디자이너가 궁금하신 분
디자인으로 문제의 원인을 해결하기 위해 고민하고 계신 분
-
IT 업계에서 디자이너와 개발자, 기획자 간의 협업은 필수입니다. 하지만 각기 다른 업무를 하는 만큼 관점의 차이도 있기 마련인데요. 이를 서로의 강점으로 만들어 시너지를 낼 수 있는 방법은 무엇일까요?
업스테이지의 디자이너들이 공유하는 실무 경험과, 자신의 일과 삶을 더 사랑할 수 있는 방법을 두 번째 Oh! Design Day에서 만나 보세요.
-
✔️ Session 1. 디자이너가 보는 개발 아키텍쳐 One-Pager
✔️ Session 2. Upstage 디자인 시스템 정립해보기
✔️ 디자이너의 고민을 들어주는 디자이너, 디자이너 고민상담소
✔️ 디자이너가 사랑한 디자인
✔️ From Designer
✔️ 끝으로 Dear, Designers
안녕하세요, 브랜드 디자이너 Rani 🍳 입니다. 지난 ‘B2B AI 회사에서 디자이너로 일한다는 것’이라는 글을 통해 처음 소개해 드린 디자인 챕터의 오프라인 커뮤니케이션 행사인 Oh! Design Day (a.k.a 오디데이) 그 두 번째 이야기로 찾아왔습니다.
디자인 챕터는 업스테이지 사내 디자이너의 모임인 만큼 업무에서 얻은 경험을 공유하고 필요한 디자이너 간 커뮤니케이션을 이어가고자 하는 목적으로 운영되고 있습니다. 이번 오디데이는 UI/UX 디자이너 동심님 & 캐리의 경험 공유 세션과 AI 회사의 디자이너로서 가지는 고민, 그리고 개인의 디자이너로서 가지고 있는 취향을 공유하는 시간으로 이루어졌는데요. 디자이너가 자신의 일과 삶을 더 사랑할 수 있는 방법에 대해 이야기 나눴던 두 번째 오디데이! 그럼 바로 시작해볼게요.
경험 공유 Session
Session 1. 디자이너가 보는 개발 아키텍쳐 One-Pager
첫 번째 경험 공유세션은 데이터팀에서 UI 디자인과 기획을 담당하는 동심님이 진행해 주셨습니다.
IT서적 코너에 가면 ‘당신이 개발자와 싸우는 이유, 개발자는 왜 매일 안 된다고만 할까?’라는 제목의 책을 쉽게 발견할 수 있습니다. 유머로 활용되는 문장이면서 실제로 현업에서 문제가 발생하는 지점이기도 하답니다. 그렇다면 디자이너는 이 문제를 어떻게 바라봐야 할까요? 동심님은 디자이너로서 자신이 기획하고 그린 디자인이 완벽히 구현되게 하기 위해서는 개발자의 관점과 프로세스를 알아야겠다고 생각했다고 해요. 개발자와 디자이너, 기획자가 더 가까워질 수 있도록 실제 업무를 진행하며 얻은 인사이트 공유와 최근 읽은 책인 ‘소프트웨어 스펙의 모든 것’, ’오늘도 개발자가 안된다고 말했다’에서 공감되는 부분들을 이야기해 주셨습니다.
관점의 차이를 서로의 다른 강점으로 만드는 방법
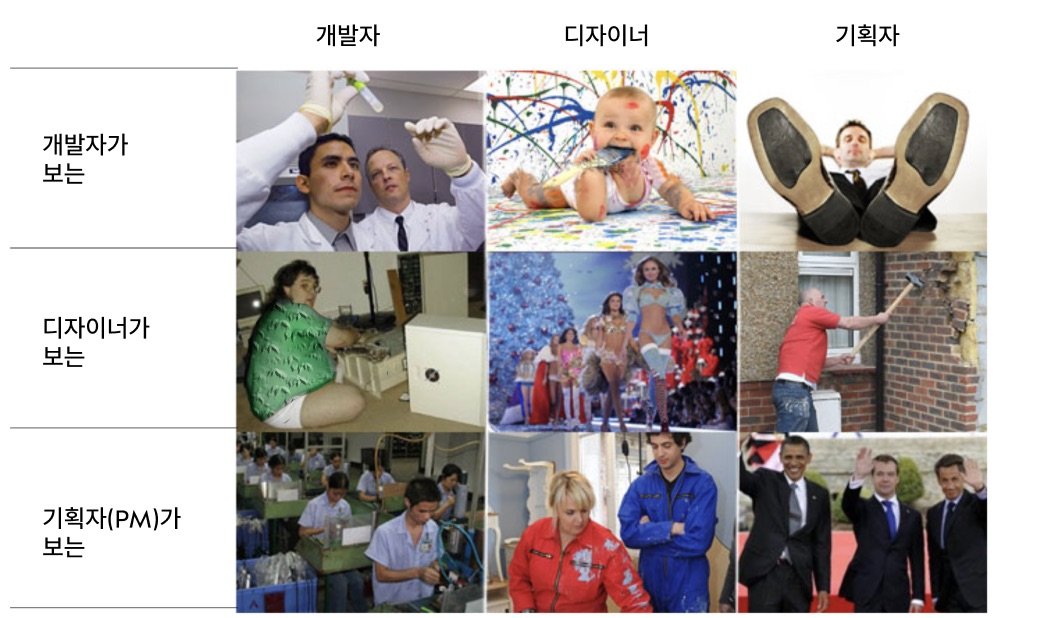
기획자, 디자이너, 개발자 관점의 차이
뛰어난 제품 제작을 위해 기획자, 디자이너, 개발자 세 직군은 긴밀하게 협업합니다. 하지만 긴밀한 만큼 서로의 업무에 대해 속속들이 알지는 못하고 있어요. 기획자(또는 UX 디자이너, PO, PM)는 고객 요구사항, 일정, 전략(수익 창출) 등 외부적인 측면에, 디자이너(특히 UI 디자이너)는 사용성, 인터페이스, 시각적 디자인을 중점적으로 보며, 개발자는 개발 가능성과 원활한 프로그램 작동, 데이터의 흐름을 중점적으로 바라봅니다.
❓ 무엇을 중점으로 바라보나요? 어떤 강점을 가지고 있나요?
📐디자이너 (UI 디자이너)
사용성, 인터페이스, 심미성, 화면단위구성, 유저의 사용플로우
📊 기획자 (UX디자이너, 넓게는 PO, PM)
고객 요구사항 반영, 일정, 전략(이윤창출) 등 대외적인 부분에도 넓게 초점
⌨️ 개발자
개발 가능 여부, 원활한 프로그램 작동, 데이터의 이동 흐름
개발자, 디자이너, 기획자 서로가 이해하는 관점에 대한 밈 / 출처: 마이크로소프트웨어 393호 발췌, https://bit.ly/war-developers)
개발자의 계획서, 스펙! 그래서 그게 뭔가요?
앞서 서술한 것과 같이 세 포지션은 긴밀하게 협업하는 직군입니다. 이 중 ‘개발’ 분야는 별도의 영역으로 여겨지며 몰라도 되는 영역으로 여겨져왔습니다. 그렇다면 개발 언어, 개발하는 방법을 배워야 할까요? 그보다 개발자가 요구사항을 전달받고 어떻게 계획을 세우는지, 그 배경과 과정을 함께 이해하고 싶었습니다.
“함께 협업하는 개발자가 “개발 한번 배워 보는 건 어때요?” 라고 말은 건내는 것은 정말 개발 언어를 공부하여 개발하라는 뜻이 아니다. 개발을 직접 경험해보면 각각의 요소들이 실제로 제품에 어떻게 적용되는지 알 수 있기 때문에 하는 말이라는 것을 알아두자.”
개발자에게 대표되는 개발 문서는 SRS로 (Software Requirements Specification), 실리콘 밸리에서 오래전부터 사용한 문서입니다. 이는 Specification, Spec(스펙)이라고도 불리는데요, 스펙은 개발 시작 전에 위치하여 분석과 설계가 함께 있는 모습을 지니고 있습니다.
요구사항과 스펙 , 프로젝트에서 SRS의 위치 / 출처: 소프트웨어 스펙의 모든 것
규모로는 몇 개의 이슈 정도에서, 스펙 작성 초기에 공유하는 공식 문서인 원페이저(One-pager) 와 일반 수십 장 정도의 SRS, 수백~수천 페이지 정도의 거대 스펙의 문서로 나타납니다. 스펙에는 ‘프로젝트 비전, 비즈니스 전략, 기능 요구사항, 사용자 계층, 하위 호환성, 외부 인터페이스, 시스템 인터페이스, 유저 인터페이스, 운영 환경, 배포 방법, 비즈니스 규칙, 설계 제약사항, 시스템 특성, 가정과 종속관계, 성능’ 등이 포함됩니다.
(포함되지 않는 항목: 프로젝트 일정, 프로젝트 조직도, 프로젝트 참여 인원, 개발자 확보 계획, 개발자 교육 계획, 개발자 교육 계획, 개발 프로세스, 테스트 일정 및 계획 사용자 매뉴얼, 국제화 프로세스 및 일정, 번역 프로세스 및 계획, 빌드 자동화 계획, 프로젝트에 필요한 하드웨어, 소프트웨어 구매 절차 및 확보 계획, 아웃소싱 계획, 사용 라이브러리 구매 계획, 서비스 인력 교육 계획 등)
SRS는 개발의 문서이지만 기획과 디자인 분야에서 상당히 익숙한 단어들이 많이 보이는데요, 실제로 why what How 관점에서 스펙, 기획, 설계에서 모두 겹치는 것을 볼 수 있습니다.
💡 기획, 스펙, 설계 문서에서 차지하는 Why, What, How의 비율
Why – 비전, 비즈니스 전략, 비 기능 요구사항, 컴포넌트와 인터페이스
What – 기능 요구사항, UI 요구사항, 성능, 환경
How – 비 기능 요구사항, 컴포넌트와 인터페이스, 제약사항
출처: 소프트웨어 스펙의 모든 것
업스테이지의 개발 원페이저(One-Pager)
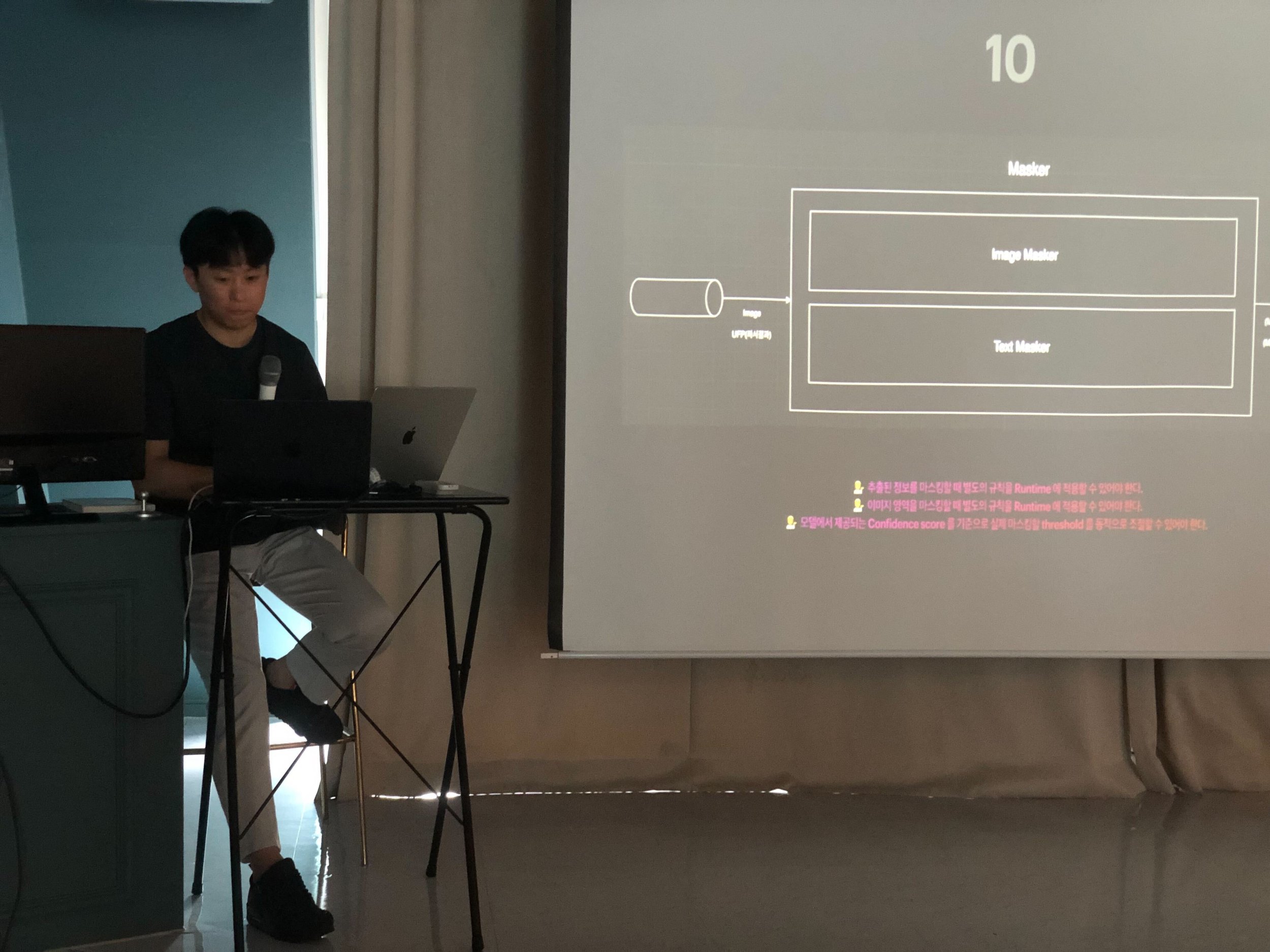
개발자가 활용하는 문서, 문서에 담긴 내용을 알았다면 현업에서 쓰는 원페이저를 살펴보면 더욱 이해도가 높아지겠죠? 업스테이지의 소프트웨어 엔지니어이신 준엽님(thanks to. 준엽님)께서 실제로 업무를 위해 작성한 원페이저 문서의 작성 과정을 함께 살펴볼 수 있었습니다. 더 자세히 보고 더 이해하기 위해서요.
주어진 Document에서 개인정보를 자동으로 가려주는 소프트웨어인 PII Masker(Personal Identifiable Information Masker)의 원페이저와에 어떤 항목들이 다뤄지는지 살펴봤습니다.
소개, 정의, 용도, 기능 요구사항, 시스템 요구사항, 모델 요구사항, 이 문서에서 다루지 않는 것, 설계 과정(조망), 아키텍처, 파일 서버 구조, 데이터 베이스 등
데이터의 플로우에 요구사항이 더해지는 모습을 들으며, PII Masker의 아키텍처가 그려지는 과정을 이해하고 구체화되는 모습도 함께 볼 수 있었습니다.
끝으로, 서로를 이해하기
개발자와 긴밀하게 협업하는 디자이너를 위해 ‘개발자가 일하는 법’에 대해서만 다뤘지만 ‘함께 일하고 싶은 기획자’, ‘일 잘하는 디자이너’와 같이 개발자가 기획자, 디자이너를 이해하기 위한 글 역시 쉽게 찾아볼 수 있습니다. ‘뛰어난 제품 만들기’라는 공동의 목표를 가지고 있는 만큼 제품이 어떻게 만들어지고 있고 서로의 업무가 제작에 어떤 영향을 미치는지, 협업을 위해 충분한 정보가 제공되었는지, 정보를 제공받고 있는지 생각해 볼 필요가 있습니다. 커뮤니케이션이 중요한 업무 환경에서 간극을 줄이려는 노력은 우리는 더 뛰어난 제품에 함께 한 발짝 다가갈 수 있게 해줄 테니까요.
Session 2. Upstage 디자인 시스템 정립해보기
두 번째 경험 공유 시간은 SaaS팀의 UI/UX 디자이너 Carrie의 디자인 시스템 세션으로 진행되었습니다. 해당 세션을 통해 업스테이지 디자인 시스템을 만들기 시작하게 된 배경과 현재 진행 중인 프로젝트에 대한 자세한 내용이 공유되었습니다.
업스테이지 제품을 디자인하며 발견한 문제들
현재 업스테이지에는 완성된 외형을 가지고 고객을 만나고 있는 제품도 있지만, 제품화 단계 이전 컨셉을 증명하기 위한 간단한 데모 등 여러 가지 맥락에서 탄생한 다양한 상태의 제품이 섞여 있습니다. 제품의 겉모습은 사용자에게 보여지기 전 디자이너가 브랜드 기준에 맞춰 제작하면 큰 문제가 없어 보이게 만들 수 있었지만, 문제는 다양해지는 디자인만큼 그것을 개발하는 방식 역시 다각화되고 있다는 것이었습니다.
다양한 디자인, 개발 방식으로 구현된 업스테이지 제품들
그래서 업스테이지 프로덕트 메이커들로부터 제품 개발 과정에서 느낀 어려움을 직접 들어보았습니다. Document AI를 만들 때 제작했던 컴포넌트 라이브러리를 활용해 다른 제품을 디자인, 개발한 경험이 있는 분들께 자세한 경험을 들어보았어요. 제품의 사용자 경험을 고민하는 UX, UI 디자이너와 제품의 기능과 화면을 개발하는 소프트웨어 엔지니어가 공통적으로 느끼고 있는 가장 큰 불편은 공통 애셋과 가이드의 부재였습니다.
Document AI 라이브러리를 이용해서 제작된 Data oven(좌), Labeling space(우)
🧑🎨 디자이너의 어려움
각 컴포넌트의 정의와 용처가 분명하지 않았어요. Figma에서 디자인 작업을 하려고 해도 라이브러리 종류가 너무 많았고, 어떤 가이드에 맞춰 제작해야 하는지 알 수 없었어요.
각 컴포넌트를 Document AI와 다른 성격의 제품에 그대로 사용하기에는 확장성이 부족했어요.
사용하길 원하는 컴포넌트가 디자인되어 있지 않았어요.
👩💻 엔지니어의 어려움
기존 시스템을 간편하게 사용하기 위한 설치형 패키지나 가이드가 없어서, 기존 코드를 copy & paste 하는 방법으로 사용해야만 했어요.
제가 개발하고 있는 프로덕트에서는 간단한 기능만 있는 컴포넌트면 됐는데, Document AI 컴포넌트는 너무 복잡해서 따로 만드는게 더 효율적이었어요.
컴포넌트: 반복적으로 활용되는 디자인/개발 요소를 효율적으로 관리하기 위해 제작된 재사용이 가능한 독립적인 모듈 또는 부품
Document AI는 React 기반으로 만들었는데, Labeling space에서는 Vue를 사용했기 때문에 재사용을 전혀하지 못했어요.
같이 해결해 볼까요? 디자인 시스템으로!
디자인 시스템이라는 용어만 들었을 때 얼핏 디자인 영역에 한정되는 것으로 생각할 수 있습니다. 그러나 디자인 시스템이란 디자인 원칙, UX 패턴, UI 툴킷, 코드 등이 전부 포함되는 시스템 라이브러리를 의미합니다. 이를 만드는 데에는 디자이너와 프론트엔드 엔지니어의 협업이 필수적이며, 제작된 시스템의 주 사용자 역시 두 직군이 됩니다. 현재 여러 팀에서 제품의 형상을 개발하며 느꼈던 문제에 공감한 스타들이 모여 디자인 시스템 TF를 결성하게 되었습니다.
TF는 기존에 있던 문제를 해결함과 동시에, 업스테이지에서 중요하게 여기고 있는 가치를 실현하는 데 도움이 되는 것을 목표로 하고 있습니다.
📌 디자인 시스템 도입 시 기대하는 이점
속도
디자인 시스템에 마련된 공통 리소스를 사용하면 누구나 화면의 생김새나 구현 방식에 대한 고민을 던 채 빠르게 아이디어를 실험해 볼 수 있습니다.
커뮤니케이션
디자인 및 개발에 사용하는 언어를 통일하여 실무자간 소통을 원활하게 합니다.
일관성
다양한 업스테이지의 제품을 하나의 통일된 디자인 언어로 전달하여 일관된 사용성과 브랜드 이미지를 얻습니다.
우리에게 맞는 최적의 방법을 찾기 위한 고민
레퍼런스는 많지만, 정해진 답은 없는 것이 디자인 시스템입니다. Carrie는 기존의 제작 방식을 버리지 않고도 쉽게 새로운 규칙을 적용시킬 수 있는 디자인 시스템을 만들기 위해 고민하고 있습니다. 좋은 디자인 시스템이란 꼭 멋진 외형과 엄격히 작성된 규칙만을 말하는 것이 아니라, 그것을 사용하는 사람들이 가진 맥락을 고려하여 최적화되어 있는 것이기 때문이죠. 디자인 토큰 도입과 개발 언어를 디자인 과정에 녹이기 위한 고민 등, 업스테이지의 제품 개발 생산성 향상을 위해 현재 준비하고 있는 내용을 소개합니다.
Design token으로 쓰는 언어 통일하기
토큰의 이름 생성 규칙과 예시
디자인 토큰이란 의미를 알아볼 수 있는 이름을 붙여 쉽게 재사용할 수 있게 만든 가장 작은 구성요소를 말합니다. 이름에 용처, 특성, 시각적 중요도, 상호작용 의미를 담고 있고, 제작 시 FE 엔지니어와 함께 고민하여 가장 간결하고 알아보기 쉬운 이름을 작성하게 됩니다. 이렇게 도출된 토큰은 직관적인 이름을 가지고 있어 만약 당장 가이드 없이 화면을 만들어야 하더라도 큰 어려움 없이 사용할 수 있습니다. 또한 디자이너와 엔지니어가 합의해 만들어낸 이름으로 제품 디자인, 개발 모두에 동시에 사용하게 되니 소통에 혼선을 줄일 수 있죠.
CSS 프레임워크를 디자인에 활용하기
업스테이지는 UI 개발에 주요 CSS 프레임워크 중 Tailwind를 사용해 왔습니다. 그동안의 디자인 Hand-off 방식은 디자인된 화면을 엔지니어가 Tailwind 유틸리티 클래스로 한 번 더 치환해 작성하는 것이었습니다. 이는 큰 어려움이 따르는 일은 아니었지만, 디자이너의 의도와 다르게 작성된 결과물을 수정하는 비효율적인 추가 공수가 발생하는 원인이 되었습니다.
이를 해결하기 위해 디자이너는 직접 Tailwind에서 제공하는 유틸리티 클래스를 디자인에 적용하기로 했습니다. Tailwind는 현재 주요 CSS 프레임워크 중 가장 많은 유틸리티 클래스를 보유하고 있고, 이 점은 디자인을 미리 정의된 클래스에 맞춰야 할지도 모른다는 걱정에서 자유롭게 해주는 부분이었습니다. 또 기본적인 커스터마이즈 기능을 지원하고 있고, Tailwind 유틸리티 클래스로 그려낼 수 없는 복잡한 요소는 마음껏 디자인한 후 React component로 정의하면 되니, 현재 우리에게는 한계보다 장점이 크다고 볼 수 있었습니다.
Tailwind로 단축한 코드 작성 시간 (출처: 코딩애플 유튜브)
앞으로의 바람
업스테이지 디자인 시스템이 제품의 UXUI 디자인과 개발을 위한 신뢰 가능한 단일 출처가 되어, 빠른 속도에 놓칠 수 있는 생산성을 챙기는 데 도움이 되는 유의미한 도구가 되기를 바랍니다. 또 장기적으로는 업스테이지의 디자인 언어 & 리소스를 한 곳에서 확인할 수 있는 통합 가이드로 발전시키고자 하니 많은 관심과 응원 부탁드려요!
디자이너의 고민을 들어주는 디자이너, 디자이너 고민상담소
경험 공유에 이어 이번 함께 나누고 싶은 고민에 대해 이야기하는 디자이너 고민상담소 세션을 가졌습니다. 개인으로서, 업스테이지의 디자이너로서 어떤 고민이 있었고 어떤 이야기를 나눴는지 알아볼까요.
📊 사용자 데이터를 찾아 근거로 제시하는 방법으로 기준을 잡아보는 것을 추천드려요. 기준이 흔들릴때 기준을 다시 잡아보는 것도 방법이 될 거예요.
🙂 저는 수용하고 변화하는 그 과정 자체도 디자인이라고 생각해요.
🔍 저는 이 경우 피드백을 준 사람을 찾아가서 의도와 자세한 내용을 묻고 결정하는 방법을 쓰고 있어요. 결국 디자인에 대한 책임은 디자이너인 나의 것이니까요.
🙆♀️ 수많은 피드백을 수용해서 나올 결과물에 대해 ‘나 스스로 떳떳하게 근거를 설명할 수 있는가’ 가 중요하다고 생각해요. 하고 있는 디자인에 대해 가장 잘 알면서 결과물을 대변해야 사람은 자기 자신이기 때문이에요. 그렇기 때문에 모든 피드백을 수용하기보다 근거가 납득이 되는가를 함께 생각해 보면 좋을 것 같아요.
💸 디자이너가 아니라 인생을 더 즐기기 위해서 취향을 찾는 과정을 즐겨보시는 것을 추천드려요. 돈을 쓰다 보면 본인의 취향을 알 수 있게 된답니다.
💬 저는 학부 때까지만 해도 취향이 뚜렷하지 않아서 누가 좋아하는게 뭐냐고 물어보는 게 참 난감했어요. 그래서 프롬프트에 대답하는 것마냥 답을 미리 정해놨을 정도. 하지만 시간이 지나면서 다양한 걸 경험하다 보니 내가 이런 걸 좋아하는구나 알 수 있었어요. 의무감을 가질 필요는 없지만 퀘스트처럼 시도해보는 것도 추천 드려요.
🎬 다른 사람들에게 취향을 물어봤던 것 같아요. 최근에는 인생영화를 물어보는 중이고 그걸 보며 나의 취향인지 아닌지 시도해 보는 중이에요.
🍿 저도 다른 사람에게 물어봤던 것 같아요. 여러 사람이 아니라 따라하고 싶은 사람에게 물어봤어요.
🥸 저도 같은 고민을 가지고 있어요. 예전에는 저도 디자이너라면 꼭 멋진 취향이 있어야 한다는 선입견을 가지고 있었던 것 같아요. 최근에는 생각을 바꿔보고 있어요. 꼭 무언가 디깅을 해서 전문가가 될 만큼 좋아하고 잘 아는 것은 아니어도, 다른 것보다 조금이라도 더 관심 있는 것이라면 그것도 나의 취향이라 말할 수 있지 않을까? 하고요.
💸 자본을 확보한 후, 여러 가지 실험을 통한 데이터를 가지고 시장검증을 통해 제품을 만들 수 있어야 한다고 생각해요.
🫥 스타트업이 안정적인 규모로 성장할 때까지는 회사의 선택에 흔들리는 것은 피할 수 없는 것 같아요.
🤔 돈 버는 제품을 위해 선행 리서치를 하다 보면 왜 우리가 해야하지? 하는 생각이 드는 지점이 있어요. 명목을 찾지 않은 상태로 시도하면 겉도는 아이디어가 될 수 있다고 생각해요.
👯 지금은 ‘한국에서 AI하고 싶은 사람 다 모여!’ 의 느낌이에요. 초기 단계에서는 우리의 미션을 구체화하고, 이 미션에 열광하는 고객들과 깐부를 맺고 자주 교류하며 의미 있는 제품 아이디어와 밸류를 도출해 나가는 것이 필요할 것 같아요. 원팀 정신으로, 우리 서비스와 깐부 고객들의 비즈니스가 함께 성장할 수 있는 환경을 구축하기 위한 노력도 필요할 것 같아요.
디자이너가 사랑한 디자인
9명의 디자이너가 각자 좋아하는 앱/웹/제품/서비스 공간을 선정하고 자유롭게 영업하는 시간을 가졌습니다. 이 시간만큼은 업무에서 벗어나 편안하게 관심사와 취향에 대해 이야기할 수 있는 시간이었습니다.
🍜 From. Tim
‘하이디라오’
최근 훠궈 음식점, 하이디라오를 방문했는데요. 기다리는 순간부터 주문, 식사 마무리 단계까지 너무 좋았어요. 출입구가 1개씩 설계된, 잘 정돈된 동선, 혼자 온 손님도 외롭지 않게 앞에 인형을 앉혀주는 것, 그리고 기다리는 시간도 지루하지 않도록 배치된 네일 기계까지 잘 설계된 공간이라고 느꼈어요. 서비스, 공간을 이용하는 전반적인 과정에 만족할 수 있었던, 잘 설계된 UX가 아닐까 싶어요!
🌈 From. Kate
‘Rainbow’
자연의 색을 보다 보면 경이롭다는 생각을 하곤 해요. 최근 방콕의 마하나컨 전망대를 방문했는데요. 그때 무지개를 보며 ‘와 어떻게 이런 빨강… 노랑… 보라색을…!’ 하면서 감탄했어요. (심지어 쌍무지개였답니다.) 제가 전망대에 올라간 시간대가 해질녘이라 모두 반대편에서 석양을 보고 있었어요. 그래서 일행과 저만이 무지개를 독점할 수 있었답니다. 무지개를 독점했던 30분, 자연의 색상이 평생토록 기억에 많이 남을 것 같아요.
☕️ From. Joohee
‘스타벅스 경동 1960점 (a.k.a 청량리스벅, 경동시장 스벅)’
오프라인 경험 디자인, 그리고 이색적인 경험을 선사하는 물리적 공간에 대해 관심이 커요. 이런 맥락에서 최근 방문한 스타벅스 경동시장점은 이색 경험의 끝판왕이었어요. 전통 재래시장 한 가운데로 들어가 온갖 채소, 과일, 인삼 가게를 지나 오래된 상가의 계단을 오르면 생뚱맞게 스타벅스 문이 나타나는데, 이 문을 열고 들어가면 시장과 전혀 다른 세계가 펼쳐져요. 마치 지하 공간에 내가 전혀 모르고 살았던 다른 공간이 존재했던 것 같이요. 직접 방문하셔서 치밀하게 설계된 반전의 경험과 압도되는 크기의 넓은 공간, 폐극장 골조를 살린 인테리어까지 꼭 경험해 보세요.
✍🏻 From. Carrie
‘Ofr’
파리에서 예술, 독립 서적을 취급하는 작은 서점으로 시작한 Ofr은 큰 인기를 얻고 전시 공간, 소품 판매, 스튜디오 등으로 정체성을 확장하며 전 세계로 뻗어나가고 있는 브랜드예요. 한국에는 경복궁쪽에 매장이 있어서, 근처에 방문하면 꼭 들려요. 다양하고 아름다운 책과 그림, 소품이 마련되어 있어요.
🔠 From. Jongwon
‘Font Studios Web Tour’
재미난 폰트 스튜디오가 많은데 그중 함께 보고 싶은 몇 가지를 뽑아봤어요. 각 나라별 특색이 담긴 폰트 스튜디오를 구경하다 보면 기술적으로 다양한 시도를 하는 지점들이 흥미롭게 느껴지곤 해요. 실제 사용성과 거리가 있는 폰트들도 많지만, 웹에서 샘플을 볼 수 있도록 구현한 부분도 조금씩 달라서 그런 부분을 찾아보는 것도 재미 중 하나예요. 간혹 귀엽고 영리하고, 때때로 재치와 유머까지 넘치는 온라인 스튜디오 탐방. 로딩화면부터 재미난 부분들이 많으니 직접 탐방해 보시면 재미가 더욱 배가 될 거예요.
🔗colophon-foundry / typotheque / ortype / abcdinamo / GT america
🏰 From. Journie
‘Disney World Florida’
최근 디즈니 월드 플로리다를 방문했어요. 디즈니 월드 플로리다는 디즈니의 모든 서비스 및 경험 디자인 공간 디자인, 인터랙션 디자인 등 다양한 노하우가 담긴 집약체라고 생각해요. 제가 지금까지 봤던 프로젝션 맵핑 중 가장 완벽한 것을 본 장소도 이곳이었어요. 파크 입장부터 어트랙션 이용 과정까지 고객의 몰입도를 깨지 않을 수 있는, 현실과 상상의 경계를 머무는 극한의 디테일을 경험할 수 있었어요. 고객과 상호작용하고 영화 속 스토리를 생동감있게 구현하는 방법을 고민하는 디즈니 엔지니어들의 직책이 이매지니어(imagine + engineer)라는 것이 너무 어울리지 않나요!
🥽 From. Dongshim
‘Magic Leap’
VR 기기를 만드는 전 회사에서 근무할 때 디자인을 참고하기 위해 많이 방문했던 경쟁사, Magic Leap의 홈페이지를 공유합니다. 7년 전쯤 공개된, 학생들이 모여 있는 대강당에 고래가 점프하는 영상을 많은 사람이 기억하는 데요, 당시 엄청 각광 받는 잠재력 있는 스타트업이었습니다. 우수한 AR 기술로 구글, 퀄컴, 알리바바 등 많은 곳에서 투자 받았으나, 수많은 풍파를 겪고 지금은 힘이 많이 빠진 상태입니다. 기술, 자본뿐만 아니라 시대 상황과도 잘 맞아야만 하는... 스타트업의 길은 정말로 쉽지 않은 것 같습니다.
✏️ From. Rani
‘작은 연필가게, 흑심’
저는 생각의 정리가 필요할 때 연필을 깎는 버릇이 있어요. 그래서 연필을 모으고 선물하는 것을 좋아하는데 흑심은 흔하지 않은 연필을 만날 수 있는 공간이에요. 과거의 단종된 연필이 히스토리 및 셀렉 이유와 함께 진열되어 있어서 작은 전시를 보는 기분이 들기도 한답니다. 아날로그 감성으로 유니크한 연필을 골라보고 싶은 분에게 추천드려요.
From Designer
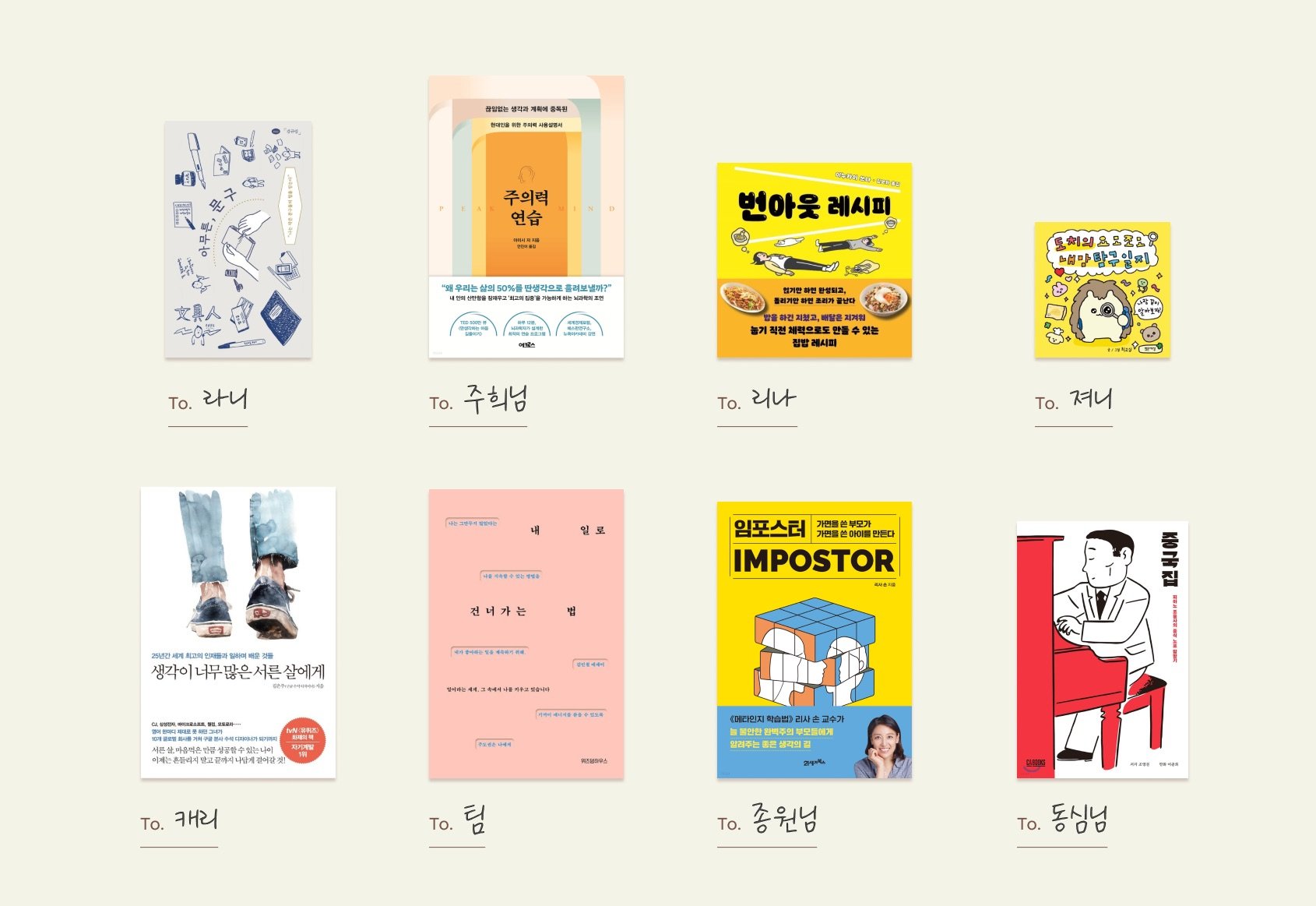
이번 오디데이를 기획한 Kate는 마니또를 통해 서로의 안부를 묻고 취향을 간파하는 기회를 주고 싶었다고 해요. 각자 자신의 마니또에게 주고 싶은 책과 이유를 소개한 후 전달하는 시간을 가졌습니다. 자연스럽게 지금하고 있는 생각과 마니또에게 주고 싶은 응원에 대해 나눌 수 있는 시간이 되었어요.
✏️ 아무튼 문구 (주희 → Rani)
문구를 좋아하는 라니의 취향을 간파해서 문구에 대한 내용을 다룬 책을 준비했어요. 아무튼 시리즈는 50권이 넘으니 다들 취향껏 골라보세요.
🧠 주의력 연습 (Rina → 주희)
끊임없는 계획에 중독된 사람들에 대한 이야기예요. 쉼과 육아를 고민 중인 주희님, 지금까지 쉼 없이 달려온 주희님에게 전달하고 싶은 메시지가 책에 담겨 있어서 골랐어요.
👩🍳 번아웃 레시피 (Journie → Rina)
워킹맘을 위한 간편하고 쉬운 일본 가정식 요리 레시피예요. 리나가 바쁜 일상에서 가끔은 맛있는 음식과 함께 쉬어갈 수 있었으면 해요.
🦔 도치의 요모조모 내 맘 탐구 일지 (Rani → Journie)
스트레스 받을 땐 귀여운 그림과 자기객관화가 도움이 되었던 것 같아요. 나를 들여다볼 수 있는 책이라 해서 최고심의 책을 골라봤어요.
🍀 생각이 너무 많은 서른 살에게 (Tim → Carrie)
구글 디자이너 김은주 님의 책이에요. 선배 디자이너가 겪은 경험과 고민으로부터 지혜를 얻었으면 좋겠어서 골랐어요.
💪 내 일로 건너가는 법 (동심 → Tim)
‘너무 힘들어하거나 휘둘리지 마라!’라는 위로와 응원의 메시지를 주고 싶었어요.
🥷 임포스터 (Carrie → 종원)
실리콘밸리 직장인 62%가 경험한다는 가면증후군에 관한 내용이에요. 메타인지를 통해 자기 자신을 정확히 바라보게 되고, 불안과 과도한 책임감에서 벗어나 믿음과 용기를 가지게 해주는 책이에요.
🥟 중국집 (종원 → 동심)
육아와 일에 지친 동심님께 가볍게 즐길 수 있는, 고독한 미식가를 책으로 읽는 듯한 책을 준비했어요.
끝으로 Dear, Designers
두 번째 오디데이는 이렇게 서로의 고민과 취향을 공유하고 응원을 전달하며 마무리되었습니다. 이번 오디데이를 기획한 Kate의 말을 전하며, 이만 글을 마칩니다.
-
🧑🎨 자세히 보기
-
업스테이지는 2020년 10월에 설립된 국내 대표 AI 스타트업이다. 업스테이지는 허깅페이스 리더보드에서 오픈LLM 역사상 최초로 챗GPT의 벤치마크 점수를 뛰어넘는 성능으로 1위를 차지하며 거대 언어 모델(LLM) 업계에서 두각을 나타내고 있다. 이런 기술력을 기반으로 데이터 보안을 극대화하고 할루시네이션을 해결한 신뢰할 수 있는 프라이빗 LLM의 표준을 제시, 최첨단 기술을 기업이 편리하게 사용할 수 있도록 돕는다. 또한, 업스테이지의 Chat AI ‘AskUp’은 140만 명이 넘는 사용자를 보유, 국내 최대 AI 서비스로 자리매김했다. 또다른 업스테이지 대표 솔루션인 Document AI Pack은 세계 최고 권위 OCR 대회를 석권한 AI OCR 기술을 활용, 효율성과 정확성을 높여 문서 자동화 실현한다. 최소한의 데이터로 사전 학습된 모델을 통해 문서 처리를 최적화함으로써 수작업 방식에 비해 비용과 시간을 획기적으로 최소화한다. 마지막으로, 교육프로그램 ‘에듀스테이지’를 통해 AI 비즈니스 경험을 녹여낸 실습 위주의 교육과 탄탄한 AI 기초 교육을 통해 AI 비즈니스에 즉각 투입될 수 있는 차별화된 전문 인재를 육성하는 교육 콘텐츠 사업에도 적극 나서고 있다.
업스테이지는 구글, 애플, 아마존, 엔비디아, 메타, 네이버 등 글로벌 빅테크 출신의 멤버를 중심으로 NeurlPS를 비롯, ICLR, CVPR, ECCV, WWW, CHI, WSDM, DMLR 등 세계적 권위의 AI 학회에 다수의 우수 논문을 발표하고, 온라인 AI 경진대회 캐글(Kaggle)에서 국내 기업 중 유일하게 두 자릿수 금메달을 획득하는 등 독보적인 AI 기술 리더십을 다지고 있다. 업스테이지 김성훈 대표는 홍콩과학기술대학교 교수로 재직하면서 소프트웨어공학과 머신러닝을 융합한 버그 예측, 소스코드 자동생성 등의 연구로 최고의 논문상인 ACM Sigsoft Distinguished Paper Award 4회 수상, International Conference on Software Maintenance에서 10년 동안 가장 영향력 있는 논문상을 받은 세계적인 AI 구루로 꼽히며, 총 700만뷰 이상을 기록한 ‘모두를 위한 딥러닝’ 강사로도 널리 알려져 있다. 또한, 업스테이지의 공동창업자로는 네이버 Visual AI / OCR 을 리드하며 세계적인 성과를 냈던 이활석 CTO와 세계 최고의 번역기 파파고의 모델팀을 리드했던 박은정 CSO가 참여하고 있다.